こんにちは!とろたく(@olchan_com)です!
ブログをはじめ、スキンも決めた!
次は、自分ならではのサイトにするために色を決める段階になるのかなと思います!

色ってどうやって決めたらいいのか・・・。
普段デザインを触れることがなく、色について考えることが少ない方も多いかと思います。
そんな配色にお悩みの方にお伝えしたい、色選びの参考になる、直観的でわかりやすいサイト3選をご紹介したいとおもいます!
- ブログの配色に悩んでいる!
- 色を選んだものの、しっくりこない!
- 直観的でわかりやすいサイト配色を知りたい!
- 配色サイトは英語ばかりでよくわからない!簡単に直観的にわかるサイトが知りたい!
また、これからブログを作成される方はこちらの記事もご確認ください!
それではまいりましょう!
色の印象を知っておこう!

とりあえず好きな色にするか!
ちょっと待って!それはこれから作るコンテンツとマッチしていますか?
赤、青、黄色、ピンク・・・色というとたくさんいろんな色があります。
そして、その色によってユーザが持つ印象が変わってきます。

例えば、、、青は「しっかりしている」「誠実」なイメージなので、企業サイトに多く使われていることが多いです。
赤は「情熱的で挑戦的」なイメージなので、商品広告のLP(ランディングページ)など目立たせたいときに使われていることが多いです。(値引きシールとか)
黄色やオレンジ系は「元気いっぱい」なイメージなので、保育園のサイトに多く使われている印象です。
そして、私のブログで採用しているピンクは、「かわいらしく女性っぽい」イメージです。これは「美容整形をフックとしていて、女性をターゲットとしている」というところで採用しました。
などなど、こういった感じで色にはさまざまな潜伏的な印象があるのです!
そんな色ですが、あなたのブログテーマに沿ってない色を選んでしまうと、ユーザの潜伏的な意識から内容とマッチせず、読みづらい色合いになってしまっているかもしれません。
離脱率やリピータを増やすにも、「色」は重要なものになるのかなと私は思っています!
以下に参考になるサイトを記載しますので、是非読んでもらえると今後の色きめの参考になるのかなと思います!
- 色で感情が動く!?色が持つ心理効果と活用方法(伝つくラボ)
- 色彩と心理の関係-「配色」をブランディングに活かそう!(デジタルマーケティングブログ)
「手元に置いて読みたい!」という方は本もあるので是非購入してみてください!
本で読むことので面白いのが、「紙で見る」のと、「液晶で見る」のでまた印象も違うので色は奥深いですよね!
なので、必ず紙媒体の広告は「色校」という色を見る工程が入ったりします!
ちなみに、このブログのタイトル画像も某水曜日っぽいデザインと色合いにしてみました!
なんとなく気づいた方もいるのかなと思います
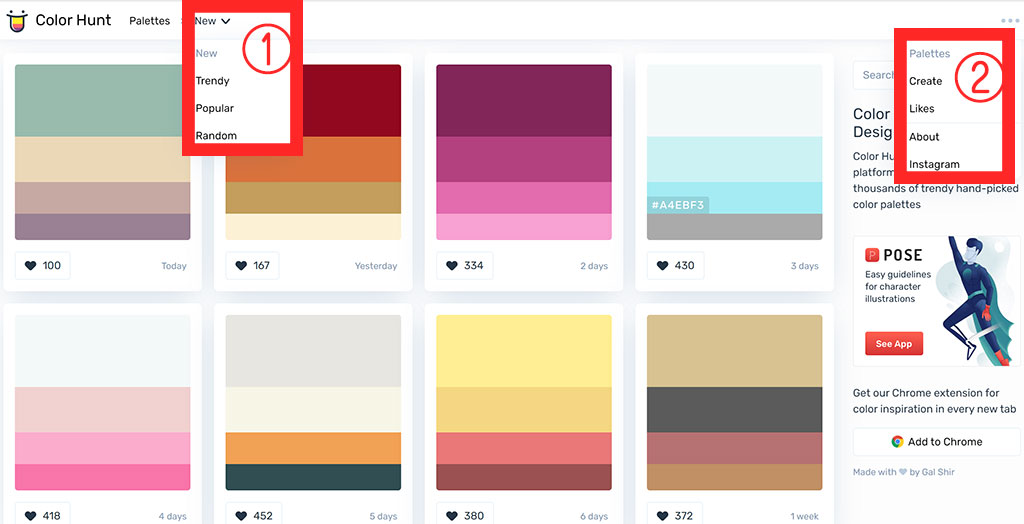
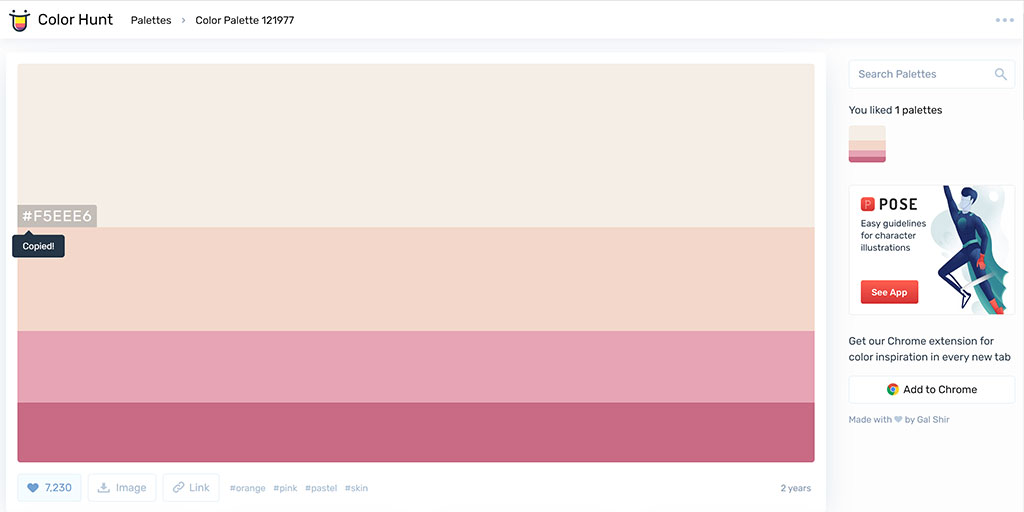
かわいい配色が一目でわかる!「Color Hunt」
このサイトは世界中のどなたかが作った配色が、1セット4色の一覧になって見られるサイトです!
1パレット内の色を使って配色をすると、全体的にまとまりが出るので簡単に色が決まりやすいです!
私のサイトもこちらのサイトを参考に作成しています。
簡単にサイトの操作を説明します!

① 色のカテゴリーの変更ができます!
出てきたパレット一覧に好みのものがない場合は、こちらを変更してお好きなものを見つけ出してみてください。
② パーソナルなメニュー!
Createで色の配色を作成でき、LikeはLikeした好きな配色の一覧を見ることができます。
好きな色を見つけたらパレットをクリックすると16進数の形でコピペされるので簡単に反映できます!

保存もできるので、絶対覚えておきたい!という配色があれば自分のものにしておきましょう!
Likeとは?
画像パレット左下のLike♡を押すとクリッピングすることができます!
あらかじめ難色もLikeしておいて色を精査するのもいいかもしれません!
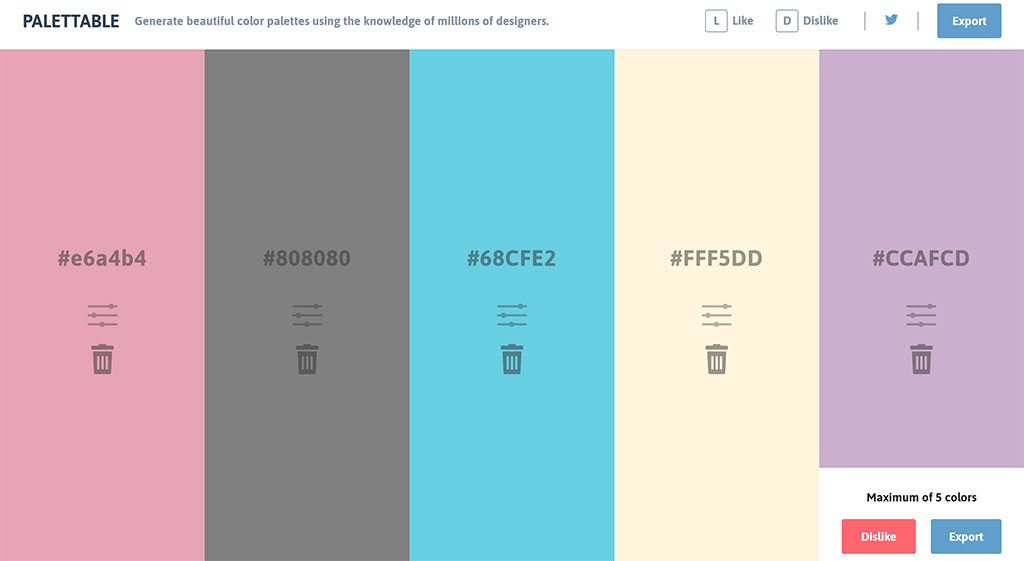
同系色が簡単にマッチング!「Palettable」

こちらは、サイトが自動的に色を選んできてくれます。そちらをひたすら「Like」「Dislike」のボタンで判断して最大5色選べるサイトです!
1色「Like」すると関連色がどんどん出てきてくれるので、5色揃う頃には自分の好きな同系色5色に絞り込めるという優秀なサイトです!
私の使い方は、「Color Hunt」でベース色を選びポイントカラーとしたいものを選ぶときにこちらのサイトを利用して似ている色を選んでいます!(タグやカテゴリーカラーを決めるときに最適です!)
エクスポートもでき、保存もできるのでいい色があったら自分のネタとして持っておけるのもありがたいです!
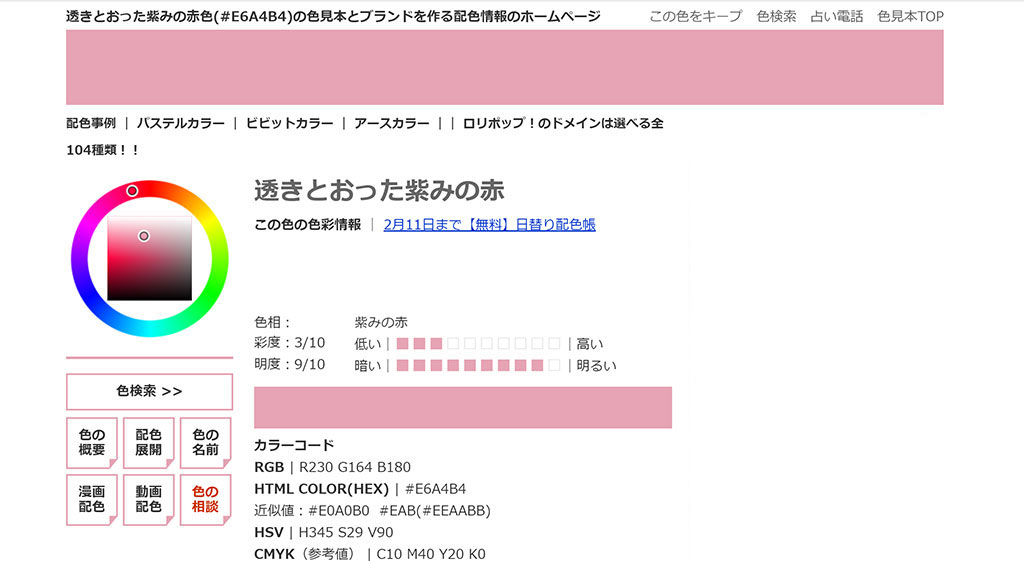
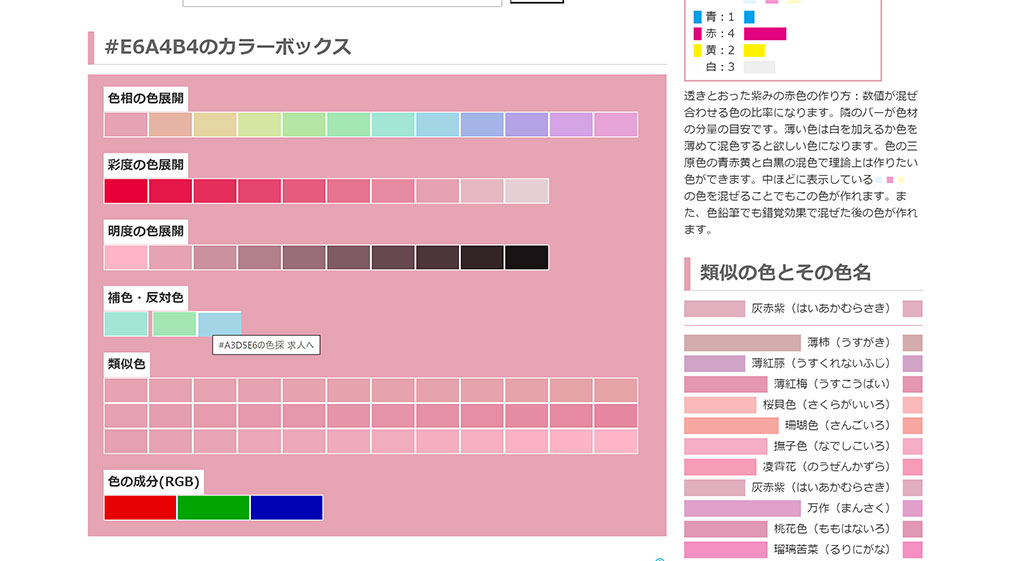
同系色や補色が一目でわかる!「配色の見本帳」

こちらは配色パターンが知れるサイトです!
ある程度色が絞れてから使用すると使いやすいのかなと思います!
「色検索」から色を検索するとで同系色の一覧出てきます。


「Palettable」でしっくり出なかった場合は、こちらで検索するという方法をとっています!
まとめ
いかがでしたでしょうか?
サイトにとって色は、ユーザにとって印象が付きやすい大事な部分になると思います!
私も日々模索中ですが、良いブログ作りのためにも印象の付きやすいいい配色を選び、綺麗なサイトを作っていきましょう!
配色に関してさらに興味を持った方は色に関するお仕事もあるので、お気軽にアクセスしてみてください!